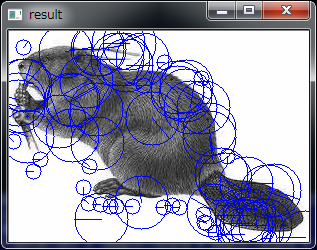
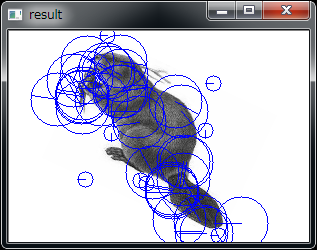
いろんな事情により画像処理の練習をしようと思ってSIFTを組んでみたのですが、
プログラムにマッチングさせるまでもなくいろいろとおかしいです。
いろいろと調べて間違ってるところを直さないと・・・




TemplateGestureDetector gd = new TemplateGestureDetector(null);
gd.StartRecordTemplate()
for (i = 0 ; i < n ; i++) {
gd.add(position , kinect.SkeletonEngine);
}
gd.EndRecordTemplate()
gd.SaveState(stream)



using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using Microsoft.Research.Kinect.Nui;
namespace Kinect_Residualimage
{
public partial class Form1 : Form
{
//画面表示用
Bitmap Texture;
//Kinectの変数
Runtime nui;
const int ALPHA_IDX = 3;
const int RED_IDX = 0;
const int GREEN_IDX = 1;
const int BLUE_IDX = 2;
byte[] colorFrame32 = new byte[640 * 480 * 4];
Graphics Graphi;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Texture = new Bitmap(640, 480, System.Drawing.Imaging.PixelFormat.Format32bppArgb);
//Kinectの初期化
nui = new Runtime();
try
{
nui.Initialize(RuntimeOptions.UseColor);
}
catch (InvalidOperationException)
{
Console.WriteLine("Runtime initialization failed. Please make sure Kinect device is plugged in.");
return;
}
//video streamのOpenをする
try
{
nui.VideoStream.Open(ImageStreamType.Video, 2, ImageResolution.Resolution640x480, ImageType.Color);
}
catch (InvalidOperationException)
{
Console.WriteLine("Failed to open stream. Please make sure to specify a supported image type and resolution.");
return;
}
nui.VideoFrameReady += new EventHandler<ImageFrameReadyEventArgs>(nui_VideoFrameReady);
pictureBox1.Image = new Bitmap(pictureBox1.Width, pictureBox1.Height);
Graphi = Graphics.FromImage(pictureBox1.Image);
}
void nui_VideoFrameReady(object sender, ImageFrameReadyEventArgs e)
{
PlanarImage Image = e.ImageFrame.Image;
byte[] converted = convertColorFrame(Image.Bits, (byte)50);
//画像の作成
unsafe {
fixed (byte* ptr = &converted[0]) {
Texture = new Bitmap(Image.Width , Image.Height , Image.Width * 4 , System.Drawing.Imaging.PixelFormat.Format32bppArgb , (IntPtr)ptr);
}
}
Graphi.DrawImage(Texture, 0, 0);
pictureBox1.Refresh();
}
//kinectから取り込んだColorFrameのフォーマットを直す
byte[] convertColorFrame(byte[] colorFrame , byte alpha)
{
for (int i = 0; i < colorFrame32.Length; i += 4)
{
colorFrame32[i + ALPHA_IDX] = alpha;
colorFrame32[i + RED_IDX] = colorFrame[i + 0];
colorFrame32[i + GREEN_IDX] = colorFrame[i + 1];
colorFrame32[i + BLUE_IDX] = colorFrame[i + 2];
}
return colorFrame32;
}
private void Form1_FormClosing(object sender, FormClosingEventArgs e)
{
nui.Uninitialize();
Environment.Exit(0);
}
}
}

